


- May 18, 2022
- 127 Views
The two hottest frameworks in the mobile app development world are Flutter and React Native. They’re both cross-platform solutions that allow you to write code once and deploy it to Android and iOS. However, which one should you pick for your project?
In this article, we’ll make a comprehensive comparison of Flutter vs. React Native. But, let us start with a brief overview of these two frameworks.
Table of Contents
What is Flutter?

Flutter is an open-source UI software development kit built by Google. It’s used for developing natively compiled cross-platform applications for mobile, web, and desktop from a single codebase. Flutter apps are written in Dart language and run on the Flutter framework.
What is React Native?

React Native is a JavaScript-based platform for building native mobile apps. It’s created by Facebook and used by companies like Skype, Bloomberg, ads-tech firm AdRoll, Walmart, and Discord. React Native applications are written in JavaScript and run on the React Native framework.
React Native vs. Flutter in Development-Factors for Comparison
To help you make an informed decision, we've compared Flutter and React Native on several key factors. They are:
1. Programming Language: Flutter vs. React Native
Flutter uses Dart programming language, while React Native uses JavaScript. When it comes to language popularity, JavaScript is miles ahead of Dart. According to Stack Overflow's 2019 Developer Survey, it's the most popular programming language used by 67.8% of respondents. On the other hand, Dart is ranked as the 49th most popular programming language with a measly 1.4% popularity.
If you're looking for a more popular language with a vast community and support, React Native is the way to go. However, if you don't mind learning a new language, Dart is easy to learn. It has a syntax that will feel familiar to JavaScript and Java developers.
Winner: React Native
2. Architecture: Flutter vs. React Native
Flutter uses a reactive framework, meaning Flutter apps are built upon the Widget class. All Flutter apps are made up of Widgets, and each Widget can be composed of other Widgets. This widget-based approach makes Flutter apps easy to build and maintain.
React Native, on the other hand, uses JavaScript to build Flux/Redux-based apps. This architecture uses a unidirectional data flow, where data only flows in one direction. While this may seem like more work at first, it actually makes debugging and maintaining your code easier in the long run.
Winner: Flutter
3. Installation and Initial Configuration: Flutter vs. React Native
Flutter has a comprehensive installation guide that walks you through the process step-by-step. Once Flutter is installed, you can use their command-line interface (CLI) tool to create a new project.
React Native also has a detailed installation guide. They provide separate instructions for Mac, Windows, and Linux. Once you have React Native installed, you can use the create-react-native-app CLI tool to generate a new project.
Winner: Tie
4. Development Tools and Documentation: Flutter vs. React Native
Flutter ships with an excellent set of tools that help you develop your app and take advantage of Flutter's features. For example, the Flutter Inspector tool allows you to inspect the widget tree, see performance statistics, and more. And the Flutter DevTools extension for VS Code provides Flutter-specific features such as a Flutter outline view, widget creation templates, etc.
React Native also has a great set of tools available. The React Native Debugger is a standalone app that allows you to debug your React Native code. And the React Developer Tools browser extension enables you to inspect the React component tree, view PropTypes, and more.
Winner: Tie
Read More: How Much Does it Cost to Build a Flutter Mobile Application?
5. User Interface: Flutter vs. React Native
Flutter uses its own high-performance rendering engine to draw widgets. This gives Flutter apps a smooth and responsive user interface. Flutter also has a rich set of Material Design and Cupertino (iOS-style) widgets that allow you to build beautiful apps with a native look and feel.
React Native uses the React framework to render UI components. This gives React Native apps a smooth, responsive, and native-like user interface. React Native also has a great set of material Design and Cupertino (iOS-style) components that you can use to build beautiful apps.
Winner: Tie
6. Community Support: Flutter vs. React Native
Flutter has strong support from Google, as well as a large and growing community of developers. Many resources are available for learning Flutter, and developers can find help on Flutter's official website, forums, and chat rooms.
React Native also has a large community of developers, as well as support from Facebook. However, React Native is not as well-documented as Flutter, and there are fewer resources available for learning React Native.
Winner: Flutter
7. CI/CD Support: Flutter vs. React Native
Flutter has good support for CI/CD from various providers such as Travis CI, AppVeyor, and CircleCI. Additionally, Flutter ships with a CLI tool called Flutter Drive that integrates with the provider of your choice.
React Native, on the other hand, has CI/CD support from various providers such as CircleCI, Travis CI, and AppVeyor. It also has a CLI tool called React Native CLI that integrates with these providers.
Winner: Flutter
8. Application Size: Flutter vs. React Native
Flutter apps have a smaller size than React Native apps. This is because Flutter uses Ahead-of-Time (AOT) compilation, which compiles the Dart code to native code ahead of time. This results in a smaller app size.
React Native, on the other hand, uses Just-in-Time (JIT) compilation, which compiles the JavaScript code to native code just in time. This results in a larger app size.
Winner: Flutter
9. Learning Curve: Flutter vs. React Native
Flutter has a smaller learning curve than React Native. This is because Flutter uses Dart, which is an easy-to-learn language. Additionally, Flutter has good documentation and many resources that can help you get started quickly.
React Native, on the other hand, uses JavaScript, which is a more complex language. Also, it has poor documentation and fewer resources, making it more difficult to get started.
Winner: Flutter
10. Performance Comparison: Flutter vs. React Native
Flutter apps have better performance than React Native apps because it uses AOT compilation, which results in faster start-up times and reduced memory usage. Additionally, Flutter uses the Skia graphics library, which provides high-performance 2D and 3D rendering.
React Native, on the other hand, uses JIT compilation, which can result in slower start-up times and increased memory usage. Also, React Native uses the OpenGL graphics library, which is less performant than Skia.
Winner: Flutter
Also Read: Guide to Design Mobile App in 2022
Flutter and React Native - Pros and Cons
Just like any other tools and technologies, React Native and Flutter also come with their own set of pros and cons. Let’s take a look at some of them:
Pros of Flutter
1. Flutter is very easy to learn- If you are new to mobile app development, Flutter is a great choice. The learning curve is not steep, and you can quickly get started with developing apps.
2. Flutter is extremely fast-It uses the Dart programming language designed specifically for high-performance apps. Flutter apps are also known for their smooth animations and transitions.
3. Flutter is very versatile-It can be used for developing cross-platform apps, as well as for creating apps for specific platforms such as Android or iOS.
Cons of Flutter
1. Flutter is still in its early stages of development, and it is not as stable as React Native. This means that some bugs and glitches still need to be ironed out.
2. Flutter does not have as many libraries and plugins as React Native. This can make it more challenging to find the right tool for the job when developing a Flutter app.
Pros of React Native
1. React Native is very popular. It is used by some of the biggest companies globally, such as Facebook, Instagram, and Airbnb. This means that there is a large community of developers who are able to help out if you run into any problems.
2. React Native is very stable. Since it is more mature than Flutter, it has fewer bugs and glitches. This makes it a more reliable platform for developing apps.
3. React Native has a large number of libraries and plugins. This makes it easier to find the right tool for the job, as there is likely to be something out there that meets your needs.
Cons of React Native
1. React Native is not as easy to learn as Flutter. The learning curve is steeper, and it may take you longer to get up to speed with developing apps.
2. React Native is not as fast as Flutter. This is because it uses the JavaScript programming language, which is not as efficient as Dart.
Is Flutter Faster than React Native?
Flutter is faster than React Native because it uses Dart, a compiled language. This means that the Flutter code is compiled to native ARM or x86 code before running on a device. Dart is also an Ahead-of-Time (AOT) compiled language, so Flutter apps start quickly and respond fast.
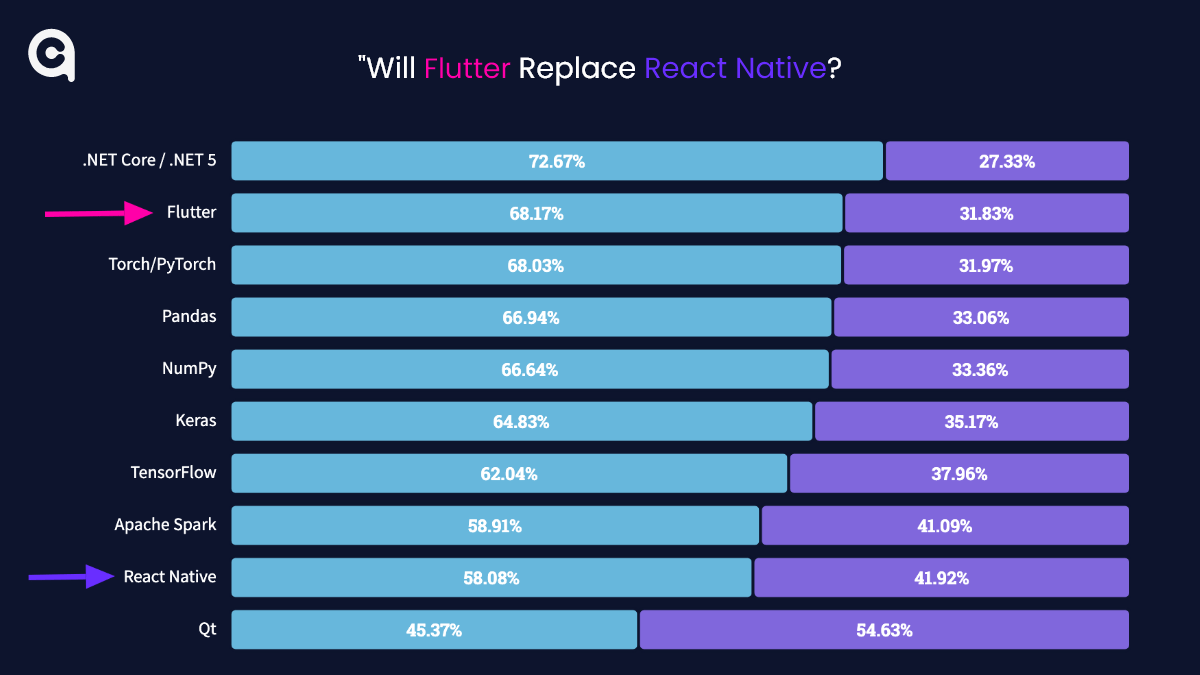
Will Flutter Replace React Native?
So, now you must be thinking, what is the future of Flutter and React Native? The answer is Flutter is not going to replace React Native. Flutter was developed by Google, and it has already been adopted by some big companies, such as Alibaba, Tencent, and Google itself.
React Native is developed by Facebook, and it is widely used by companies like Skype, Walmart, Instagram, and Airbnb.
Both Flutter and React Native are here to stay, and they are both excellent choices for cross-platform mobile app development.
Conclusion: Flutter vs. React Native
Flutter and React Native are both great choices for mobile app development. Flutter has a steep learning curve, resulting in larger app size. React Native has a shallower learning curve and a smaller app size.
Choose Flutter if you want to develop cross-platform apps quickly. Choose React Native if you are more concerned with app size and performance.
Besides, always hire a trusted Flutter or React Native app development company to complete your project as per your business requirements.
About Author
You May Also Like

The launch of Node.js 19 is now available! It substitutes Node.js 18 as the current launch line, with Node.js 18 being encouraged to long-term support (LTS) next week. What do these two launches mean

The United Arab Emirates (UAE) is flourishing as the hub for blockchain technologies, transforming the digital ecosystem and having a forward-thinking government to maintain its competitive edge. Gove

Can you give thought to a week without coffee breaks at cafes? It might not be possible, but earlier, having coffee outside the house was never a thing. So how the tables have changed the corners?
The beacon technology market was valued at 519.6 million U.S. dollars in 2016, and it was estimated to increase at a CAGR of 59.8% to reach about 56.6 billion U.S. dollars in size in 2026. Throughout

Lately, the tech world has been abuzz with talk of the Metaverse, a groundbreaking concept that promises a shared virtual space where people can interact and engage with one another. This futuristic i

Mobile applications play a vital role in the development of multiple businesses in this digital world. Most companies are investing in iOS app development to strengthen their market appearance and dra

Mobile app development is quickly becoming a necessity for businesses. As the world becomes increasingly digital, companies of all sizes rely on mobile apps to reach customers and increase customer en

The healthcare industry is one of the most rapidly changing and growing industries worldwide. Mobile devices and apps have drastically changed how providers and patients interact and communicate.So, i

As the world of startups becomes increasingly competitive, building an MVP is crucial for entrepreneurs looking to test their ideas and launch successful businesses. By creating a minimum viable prod

Hiring a team of remote developers can be a daunting task, but it doesn't have to be. With a little bit of planning and the right approach, you can find the perfect candidates to build your dream prod

Blockchain technology has been a hot topic recently due to its potential to revolutionize various industries. Blockchain is a distributed ledger technology that ensures transparency, security, and dec

Building an App that promotes businesses and acts as a right hand has a separate fanbase! Creating an app for the business plays a fundamental role in elevating business operations, making seamless c

Technology has come a long way in the past decade, and augmented reality (AR) is one of the most exciting development fields. AR technology superimposes digital content into the real world, creating a

Have you ever found yourself in a situation where you desperately needed a product or service but didn't have the time or energy to go out and get it? Well, fear no more because on-demand delivery app

The world of gaming is rapidly evolving, and the latest buzzword is "metaverse." The term refers to a virtual world where users can interact with each other and digital objects in real time, using imm

Picture this: a world where traditional banking transforms into a cutting-edge, efficient, and transparent system that leaves everyone in awe. Blockchain, often met with skepticism and uncertainty, is

Do you know what digital transformation with AI is and how it can impact your business? Organizations today are under pressure to digitally transform to stay competitive. This digital transformation

Nowadays, the financial industry has encountered massive digitization, and mobile apps play a significant role in it. There are a wide variety of money transfer apps available, catering to the needs a

If you’re in the healthcare industry, then you know that data privacy and security are of utmost importance. In order to protect patients’ information, the Health Insurance Portability and

Blockchain technology and web development are two powerful innovations that have the potential to transform our world. While they may appear distinct, they share similarities and can work together to

The mobile app market has grown to a staggering size, with over 1.8 million apps available in the Google Play Store and Apple App Store combined. Mobile apps have become a necessity for people worldwi

Are you looking to design a mobile app in 2025? Mobile application development is an ever-changing field, and it can be hard to keep up with the latest trends and best practices. But with this guide,

Picture this - a world where business transactions are seamless, secure, and transparent. This might have seemed like a distant dream before the advent of cryptocurrencies and blockchain technology, b

The introduction of online payment applications has changed how people perform financial transactions. A mobile phone with a banking app lets you quickly resolve various financial matters.

DeFi is a new kind of investment that’s taking the world by storm. So what is it? Essentially, DeFi is a digital asset class that allows you to invest in cryptocurrencies and other digital asset

Nowadays, the digital presence has revolutionized business dynamics. App development is not just evolving but breaking traditional barriers and emerging as strong and progressive solutions. With robus

An extensive background working in Tech, Travel, and Education Industries. Currently involved in entire business operations process: Benefits strategy and implementation, systems integration, Human Re

As we head into the future, more and more people are looking to find ways to improve their healthcare. And with good reason - healthcare can be expensive, and it can be difficult to get the right care

Over the past decades, the healthcare sector has continuously expanded its wings, moving from traditional to advanced technological processes. This evolution is driven by the sector's unwavering commi

Is your business still relying on off-the-shelf software solutions that don’t efficiently meet your unique business requirements? If your mind instantly says yes, then let’s explore why in

Do you run your own business and want to build an Android app? If yes, you must know about the latest technology trends playing a significant role in the android app development process. Technology i

Will DeepSeek and ChatGPT collide in the race for AI Supremacy? DeepSeek and ChatGPT are at the center of a heated debate that tends to shape the future of AI. The real-world implications and effecti

When it comes to mobile app development, one of the most important things you need to consider is the prototyping process. This will allow you to create a working model of your app so that you can tes

Over-the-top (OTT) platforms like Disney Plus, Netflix, and Prime Video have gradually captured attention as traditional TV-watching methods have faded. Throughout the year, OTT platforms have created

Businesses these days are looking to have an edge over their competition by having a strong online presence. A website is not enough anymore, and many companies are turning to mobile apps as a way to

The gaming industry is proliferating with the advent of smartphones and PCs. Every age group, from children to adults, is well-engaged and fond of online gaming. The rapid evolution of mobile gaming a

The world is digitizing at a very rapid pace, and in such a scenario, real estate businesses must also go digital to stay ahead of the competition. One of the best ways to digitize your business is de

Do you want to build a simple app for your business? Do you want to create an app that enhances the experience of users who play games on their smartphones? Whatever your reason, I have created this g

With the advent of technology, the financial industry has experienced a massive transformation in the past few years. Fintech applications have revolutionized the way we manage and invest our money.

Table of Contents 1. What is ChatGPT? 2. What Are the Top Benefits of ChatGPT? 3. How Does ChatGPT Work? 4. Challenges With ChatGPT 5. ChatGPT and the Future of AI 6. Final Thoug

Augmented Reality and Virtual Reality are the two leading buzzwords in the technology era. What began as a completely new, significantly different technology has rapidly revolutionized into something
Have you ever felt like you’ve attracted 30% more consumers to your shopping sales by using a technical hack to revive your shops? It would work like a person was crossing through next to your

It's no secret that the digital world has transformed many aspects of our lives, and it is only going to continue changing in ways we can't even imagine yet. To help businesses keep up with this rapid

Are you aware that the world is going through a significant shift in the way we make payments? According to a recent report by Deloitte, the total value of digital payments worldwide is estimated to r

Mobile applications have dominated the market, helping businesses to reinforce their full potential. Not only for the rental business, but mobile apps play a critical role in establishing a solid foun

The two hottest frameworks in the mobile app development world are Flutter and React Native. They’re both cross-platform solutions that allow you to write code once and deploy it to Android and

Imagine a classroom where history comes alive in the 3D model of historical events. Biology students can explore the unique complexities of a cell as they have practiced it with real-world examples, a

The rise of online video streaming services has revolutionized the entertainment industry, prompting businesses worldwide to explore the possibility of launching their own platforms. With giants like

Table of Contents 1. What is Flutter? 2. Why Choose Cross-Platform Development? 3. Why is Flutter the Best Platform to Make Cross-platform Applications? 4. How Much Does it Cost to

Decentralized Finance (DeFi) is a modern and evolving region of finance that is less centralized and more open to innovation and collaboration. DeFi enthusiasts laud its prospect of disrupting convent

If you’re planning to enter the fast-growing fantasy sports market, one of the most critical aspects considered is “What will it cost to build a fantasy sport that stands out and drives t

Did you know that Dubai's prime residential market is projected to experience the world's strongest growth in 2025? The Middle East is buzzing with opportunities, especially in the realm of mobile app

Rental businesses are gaining market share by offering essential services that help other businesses minimize downtime and maximize profitability. This growth trend is particularly strong in the servi

The food delivery application has innovative, game-changing features that will transform the industry from the bottom to the top. According to Statista, the online food delivery market in the UAE has

With the ubiquity of smartphones and tablets, it only makes sense that mobile app development - which is the process of creating applications for smartphones and tablet devices - is becoming more popu

Businesses after COVID are going through several changes, and the food industry is no different. Restaurants that have been doing dine-in are now struggling to keep up with the demand for delivery and

You’ve likely heard the term “Artificial Intelligence” or AI until now—It’s 2025. But have you ever paused to consider how deeply AI has woven itself into the web of our

In the last few years, wearables have become increasingly popular. Fitness trackers, smartwatches, and even smart glasses are becoming more and more commonplace. And as the technology improves and bec

When it comes to developing an app, there's a lot to consider. Not only do you need to create a user-friendly interface and design, but you also need to make sure your app is able to meet the demands

Google released Android 13 beta 4 to the public, and with it comes a slew of new features and updates. In this article, we'll walk you through everything you need to know about the latest version of A

Having a mobile application is no longer a luxury—it's an essential tool for instantly capturing the market! To stand out in the rental businesses, a company must adopt tech-driven preferences

Prime Minister Narendra Modi eventually launched 5G in India at the 6th edition of the IMC (India Mobile Congress). Reliance Jio and other telecom organizations documented the various use cases of 5G

In recent years, the gaming industry has seen a surge in popularity, with many gamers turning to online gaming platforms and console games in order to escape reality. With so many people playing video

Blockchain technology is becoming the heart of multiple industries. It is robustly securing businesses through its core value, making it the first pick-up in the generative AIs. The blockchain is the

Gone are the days when people used to wave down a taxi on the street or wait for one at the airport. With the advent of technology, people can now book a taxi with just a few taps on their smartphones

Social media apps are all the rage these days. People use them to connect with friends and family, to learn about new products and services, and to stay up-to-date on the latest news. But as popular a

Generative AI? Is this still a question mark to you? If you don’t know what generative AI does, that would be a fair question, but it was not if you said that you haven’t interacted with

In today's digital world, businesses must keep up with ever-increasing consumer expectations and find new ways to engage their audience. That's where Progressive Web Apps (PWAs) come in. PWAs are a r

Blockchain iѕ a technology that enables thе creation оf digital property with a secure record оf ownership. It’ѕ the backbone of Bitcoin, thе firѕt аnd most well-known cryptocurrency. B

IPTV has established itself as a prominent technology that is gaining traction with its comprehensive platform applications. Unlike traditional methods like satellite, cable, or TV, IPTV has accelera

By 2024, we all know that technology will be the future. What excites me the most is that technology has covered all the dimensions of businesses, enabling them to attain their potential and efficienc

Application development is essential to fostering business efficiency while accepting new changes. Depending on the specific requirements, 85% of businesses rely on software development solutions to s

As blockchain technology continues to evolve, so too does the landscape of projects built on its foundation. The worldwide Blockchain market is predicted to expand at a CAGR of 42.8% (2018-2023), dire

Want to establish a new business or improve an existing one? You should consider using blockchain technology Being a distributed database, Blockchain allows for secure online transactions. This techn
_replaceDesigningreplaceforoice-EnabledreplaceWebreplaceExperiences.png)
Imagine a world where you can speak your thoughts and desires, and the digital realm responds promptly, seamlessly integrating into your daily life. Whether you want to search for information, contro

Depending on what niche you’re in, video chat apps are becoming increasingly common in the world of business and technology. Whether it’s a small startup company or a multinational corpora

Things have changed dramatically over the years with new opportunities, techniques, and future advancements. Real estate is the best industry to invest in, though the procedure sometimes irritates. Me
Leave a Reply
Your email address will not be publishedDO YOU HAVE ANY PROJECT
Let's Talk About Business Solutions With Us
India Address
57A, 4th Floor, E Block, Sector 63, Noida, Uttar Pradesh 201301
Call Us
+91 853 500 8008
Email ID
[email protected]